Throughout the year, we recommend a variety of website audits to ensure your website is compliant and gives your users the best experience possible. What better way to start the year than a website healthcheck? Or, more specifically, an on-page technical audit. To make sure your website is in tip-top condition and the Google juice is flowing as freely as possible.
Glossary
Before we go any further, let’s define a few terms:
- Google juice – is an informal term referring to how much authority or credibility a website has in Google’s search algorithm.
- On-page technical audit – the process of checking and optimising your website for various factors that affect its performance and visibility.
- Search engine – is a software program that helps people find what they are looking for e.g. Google.
- Bounce rate – the rate at which visitors leave your website.
- Duplicate content – is either word-for-word duplication or very similar content on another page on your website.
- URL – stands for uniform resource locator; it just means the address of a webpage.
Benefits of a website healthcheck?
Conducting an on-page technical website audit is crucial for optimizing your website’s performance, user experience, and search engine visibility. Here are the top 10 reasons why you should consider investing in one and then act upon the outcomes.
1. Improve search engine rankings
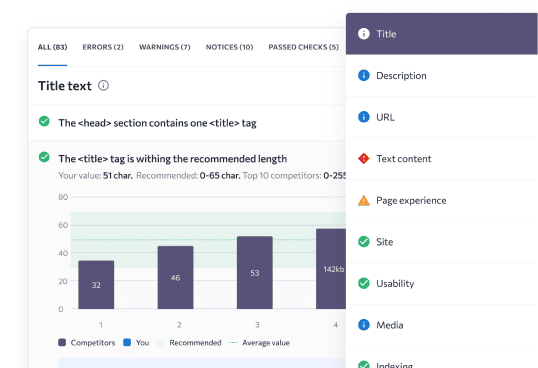
Search engines consider various on-page factors when determining rankings. An on-page technical audit helps you identify and address issues that may be affecting your website’s visibility on search engine results pages (SERPs). This includes optimising titles, page descriptions, headers, and other on-page elements.
2. Enhance user experience
If you aren’t too bothered about SEO (search engine optimisation) and SERPs (search engine results pages), the good news is that SEO best practice = user experience best practice. Gone are the days when websites could cheat themselves to the top of the SERPs, Google only rewards websites that do a good job of providing their users with an excellent user experience. Unless you advertise with them, of course…
Technical aspects of your website, such as page speed, mobile responsiveness, and how well elements on the page render, significantly impact user experience. By auditing these technical elements, you can ensure a seamless and enjoyable experience for your visitors. According to Salesforce research “nearly 90% of buyers say [that the] experience a company provides matters as much as products or services”.
3. Optimise page load times
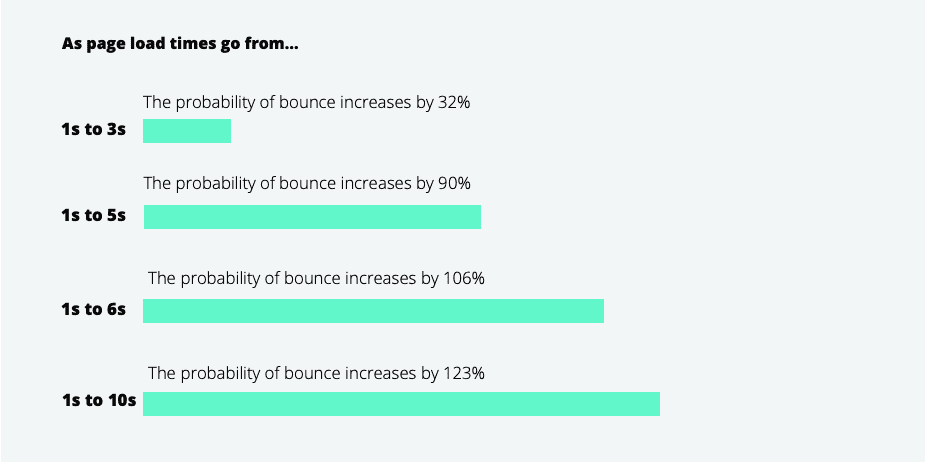
You could write an entire blog post on speed alone, but, for the purposes of this post, we will focus on the headline: slow-loading pages can lead to a high bounce rate. ‘Bounce rate’ means the rate at which users leave your website.
“Countless research papers and benchmarks prove that optimizing your sites’ speed is one of the most affordable and highest ROI-providing investments!” Kinsta, March 2023
Leaving your website has immediate, obvious real-life implications (the visitor will no longer be engaging with you and your services) and medium to long-term, more subtle consequences (depending on the study, apparently 44 – 61% of dissatisfied customers tell other people about their negative experiences). These actions, in turn, will negatively impact your search engine results rankings.

Slow-loading pages are the number one reason website visitors leave a website, and the probability of some leaving a website if it hasn’t loaded after 3 seconds increases by 58 percentage points. There is a very clear correlation between the time it takes a page to load and the point at which people go elsewhere or ‘bounce’.
An on-page technical audit can identify factors contributing to slow page load times, such as large images, excessive html, CSS or java scripts, or server issues. Addressing these issues improves overall site performance.
4. Mobile friendliness
Mobile-first has become the design mantra of many web design agencies. With a growing number of users accessing websites on mobile devices, it’s crucial to ensure that your site is mobile-friendly. An on-page technical audit helps you identify and fix issues related to mobile responsiveness, ensuring a consistent experience across different device types.
Even if your users prefer to access your website from a desktop (this can be checked by looking at your website’s Google Analytics page), Google still takes into account how mobile-friendly your website is when considering your website’s position in the SERP.

5. Optimise mobile page load times
It is worth treating mobile page load times as a separate issue from both mobile friendliness and general page load times because website users and Google do. Mobile website usage tends to be on slower internet connections, so any minor page speed issues will be exaggerated and cause far more serious problems for the user, which, in turn, will then cause irritation and frustration.
Pages that are within the acceptable 3-second load time on a desktop can quickly slip into the troublesome 4+ second load time range on a mobile device and result in increased bounce rates.
6. URL structure and internal linking
A well-organised URL structure and effective internal linking contribute to better navigation for both users and search engines. Website visitors cannot digest all your content at once, so we have to break it down into easy-to-navigate bite-sized chunks.
Internal and external links help show that your website is a credible source of information, supporting the content with relevant additional information. An efficient user journey experience; getting your users to the content that they want and need is your ultimate goal. Broken links and convoluted pathways are barriers to achieving this and will force users to find better, alternative service providers.
An on-page audit helps you identify opportunities to improve your URL structure and ensure that internal links are properly implemented throughout your website.
7. Duplicate content issues
Duplicate content can confuse search engines and dilute the effectiveness of your web pages for visitors. An on-page audit helps you identify and address instances of duplicate content, ensuring that search engines can accurately index and rank your pages.
Canonical tags are a tool we can employ to address duplicate content issues by specifying the preferred version of a page. The canonical tag identifies a ‘master page’, directing the search engine to take note. Then, any associated pages identified as having duplicate content are directed to be ignored by the search engine. An on-page audit helps ensure that canonical tags are correctly implemented and that there are no conflicts, guiding search engines on how to index and rank your content.
8. Content optimisation
Analysing on-page elements like title relevance, title length, page descriptions, alt text and header tags allows you to optimise your content for both users and search engines. Content should always be easy to read and easy to follow. The point you are trying to make should be clear, concise and well sign-posted.
Website visitors do not have a lot of time to devote to trying to understand what you are saying. A technical audit can help ensure that your content is well-structured, relevant, and aligned with SEO best practices.
9. Schema markup implementation
Implementing schema markup can enhance the way search engines understand and display your content in search results. An on-page technical audit helps ensure that you are using schema markup appropriately for your content.
10. HTML and CSS code validation
Valid HTML and CSS code contribute to a well-structured and error-free website. An on-page technical audit can identify issues related to code validation, ensuring that your website follows best practices and is accessible across different browsers.
Website healthchecks from Square Eye
We will spend 30 minutes using a variety of tools to run a series of on-page technical audits to benchmark the performance of your website. Depending on the level of support package you are on, some or all of these tools may have been used on your site previously. We will then prioritise the findings and do what we can in the time you have decided to dedicate to this process.
By running these tests now, we will establish your website maintenance priorities for the next few months. In summary, an on-page technical website audit is essential for optimising various technical aspects that directly impact your website’s search engine visibility and user experience. Addressing these technical elements helps ensure that your site is well-positioned for success in a competitive online landscape.
Next steps
To find out more about our on-page technical audit and pricing, please email us at [email protected].